bingではいいねボタンをSEOに関係、TwitterはgoogleでSEOに関係するといわれて、
ソーシャルボタンは必須の時代になりつつある昨今、本当にありがたいプラグインを作ってくださっています。
socialbutonのプラグインサイト→こちらへ
XSSの脆弱性も最近いわれていますが、v1.72から対応してくださっています。
これをみれば、全て解決するのですが、一様解説を…。
他にも、gree,mixi,evernoteも使えます。
html
<div id="hatena"></div><div id="facebook_share"> </div><div id="twitter"></div><div id="facebook_like"></div>
jquery
まずは、上記のサイトからjqueryのコードをダウンロードしてきます。

ダウンロードページまでいくのがめんどくさい方はv1.7.3→ここから
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.6.1");</script>
<script src="置いているフォルダ/jquery.socialbutton-1.7.3.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function(){
$('#hatena').socialbutton('hatena');
$('#facebook_like').socialbutton('facebook_share',
{url: 'シェアしてほしいURLl',action: 'recommend',text: 'いいね' });
$('#twitter').socialbutton('twitter', {button: 'horizontal'});
});
</script>
解説
1、2行目:googleのCDNを使ってjqueryを持ってきます。
3、4行目:ダウンロードしてきたjqueryプラグインへのリンク
5行目以降はそれぞれのブックマークの表示や状態を設定しています。
※実際にホームページで使う場合は、5行目以降はjquery.socialbutton-1.7.3.jsの
})(jQuery);の後に書いたほうがホームページの表示が早くなります。
はてなのブックマーク用のソーシャルボタンを表示させます。
$('#hatena').socialbutton('hatena');
ブックマークのurlを表示しているurlやtitleではなく、指定したい場合は
$('#hatena').socialbutton('hatena', {
url: 'http://www.geekzshu.com/',
title: 'フリーランス'
});
facebookのいいねボタンを表示させます。
$('#facebook_like').socialbutton('facebook_share',
{url: 'シェアしてほしいURLl',action: 'recommend',text: 'いいね' });
actionでlink→いいね,recommend→推奨になります。
urlでシェアしてほしいURL
buttonでボタンの形を変更できます。 ‘standard’ ‘button_count’, ‘box_count’
twitterボタンの常時
$('#twitter').socialbutton('twitter', {button: 'horizontal'});
urlでつぶやいてほしいURL
textでつぶやいてほしいテキストも設定できます。
$('#twitter').socialbutton('twitter', {
url: 'http://www.geekzshu.com/',
text: 'フリーランス',
button: 'horizontal'});
いいねの増えぐあいを調べたい
せっかく設置したので、いいねはどれぐらいか調べたいですよね。
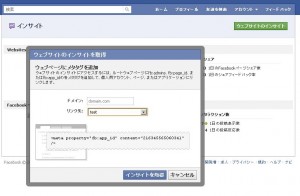
facebookのインサイトに登録→こちら
ページの右上にあるウェブサイトのインサイトをクリックして
調べたいドメインを入れて、そこに表示されているmetaタグをそのサイトのトップページに貼り付けます。
そして、インサイトを取得をクリックすれば、いいねの数を調べれるようになります。