jqueryを始める前に、知っていたほうが良い入門の入門編
開発環境
テキストエディターでもできますが、
コードヒント(スニペット)を使える環境があると、開発がよりスムーズにできます。
そこで、お勧めなのがMicrosoft Visual Web Developer
microsoftページへ


赤枠の部分をクリックしていって
web platform installerをダウンロードし、インストールします。
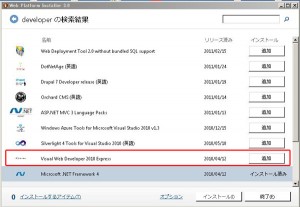
インストール後web platform installerを起動すると、
インストールできるツールが表示されます。
すべて、フリーのツールなので、もし使いそうなツールがあれば、追加を押します。
今回使うのは赤枠のWebdeveloper 2010 expressです。

※phpのWordpressやeccubeなどのローカル環境を探している方は、WebMatrixがお勧めです。(※詳細)
後は下のインストールを押せば、インストールされるのを待つだけで完了
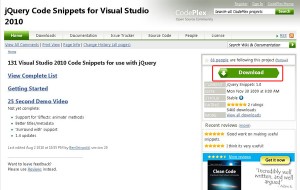
jqueryコードヒント(スニペット)をインストール
ダウンロードページへ

赤枠のところをクリックしてダウンロードしてインストール
MicrosoftVisualWebDeveloperを起動
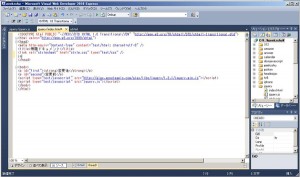
新規ファイルを作りコードヒントを試してみます。
例えば、headの間にjqと書いてTabキーを押すとな、なんと


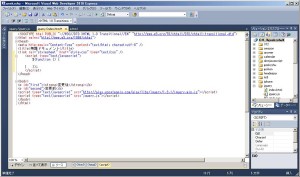
jquery始めのタグが挿入されます。
もちろんコードヒントも出てきます。

これで開発環境2倍になるかも??