jqueryの基本
jqueryは、htmlやcssを変更して、ホームページの表示を変えることが基本です。
そのため、jqueryの基本はほぼこの形式で書いていきます。
$(function(){
$("セレクター").jquery命令文;
});
});
セレクター:どのhtmlやcssの要素を操作するかを選びます。(※詳細)
例:
$(”li”)→ホームページ上のli要素全てに…
$(“#nav a”)→#navの中のa要素全てに…
$(“li:first”)→ホームページ上の一番最初のli要素に…
$(“[name=’mail’]”)→name属性でmailの値の要素に…
jquery命令文:要素をどう操作するかを書きます。
例:
.text→要素内のテキストを変更、取得する。
.attr→属性値を変更、取得する
$(function()は、webページ全体をを読み込んだときに内部が読み込まれ、実行されます。
ですが、ボタンを押したときに実行したり、画像を触れたときに実行したいということがあります。
そういうときに使うのがイベント
$(function(){
$("セレクター").イベント(function(){
$("セレクター").jquery命令文;
});
});
イベント:セレクターで選んだ要素がなにかしたときに実行される。
例:
.click→クリックしたときに実行される。
.mousedown→要素の上にマウスカーソルがあるときに実行される
jqueryのエラーを確認する方法
jqueryやjavascriptはブラウザで実行するので
IEやfirefoxにはじめからエラーをチェックする機能がついています。
IE:インターネットエクスプローラー
ホームページをIEで開いてから
F12を押します。
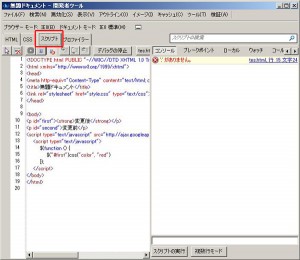
開発ツールが開かれ、画像のようにエラーを表示してくれます。

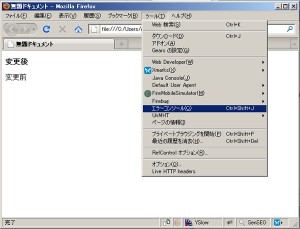
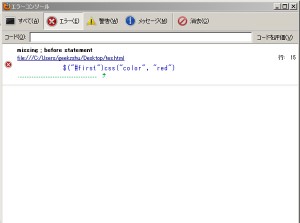
firefox
同じようにホームページをfirefoxで開いてから
Ctrl+Shift+J を押すか、ツール→エラーコンソールを押します。