wordpressを学ぶ上で一番早いのは、テーマを触ってみる、試してみること。
あまり複雑なことをやっていないシンプルなテーマを作ってみました。

・シンプルなテーマvol.0.1ダウンロード
ファイル内容
・index.php…投稿ページ以外のページのテンプレート ・single.php…投稿ページ用のテンプレート ・style.css…デザインのスタイルシート ・header.php…ヘッダーのテンプレート ・footer.php…フッターのテンプレート ・sidebar.php…サイドバーのテンプレート ・functions.php…関数ファイル ・img…画像フォルダ
テーマの変更
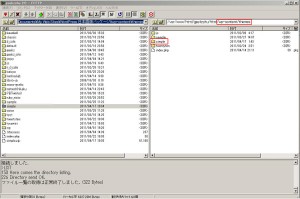
1、上記からダウンロードしてきたファイルを解凍→
そのフォルダをwordpressのフォルダ内のwp-content/themesの中にフォルダごと入れてあげます。

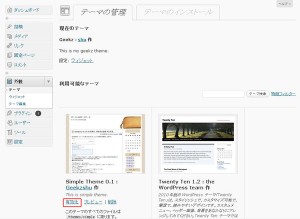
2、管理画面に入って左メニューの外観→テーマをクリックします。

後は、有効化をクリックすればテーマが切り替わります。
管理画面からの変更

functions.phpへの設定を行うことで
ウィジェット、メニュー、背景、ヘッダーという管理画面で設定できる項目を作っています。
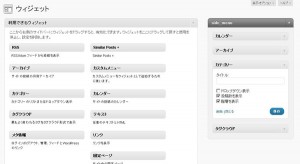
ウィジェット
ウィジェットトはこのテーマでは右側に表示されるサイドメニューになります。

左側の利用できるウィジットは入れているプラグインなどで変わります。
使い方は簡単で利用できるウィジェットからドラック&ドロップでみぎのside_menuのところにバーを移してあげることで
いろいろなメニューを増やすことができます。
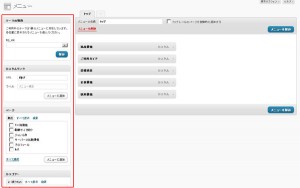
メニュー
ヘッダーのしたに作られるメニューバーです。

赤枠の部分でページ、カスタムリンク、カテゴリと選んでメニューに追加をクリックするとメニューが作られます。
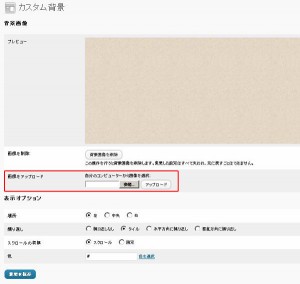
背景
ホームページの後ろの背景になります。

赤枠の部分から背景画像を変更することができます。
ヘッダー
ホームページの一番うえの画像や文字色を変更することができます。

スタイルシートを変更
スタイルシートを変更することでデザインを変更できます。
外観→テーマ編集
サイドメニューの表示を逆にする
簡単にサイドメニューの位置を変更します。

赤枠の部分を書き換えます。
・float:left→float:right
・float:right→float:left
にすることでサイドメニューが逆側になります。