初期設定の状態より、seo的、サイト運営的にやっていたほうがいいことをまとめてみました
1、パーマリンク設定を行う
/%category%/%post_id%/に設定する。(※詳細)
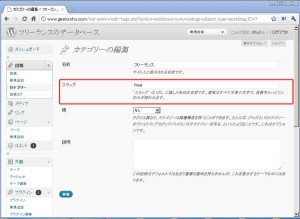
※カテゴリ名が日本語の場合は画像の赤枠『スラッグ』にローマ字表示のカテゴリ名を入れる

/category/??というURLになるときは、下記のプラグインが必要、
Top Level Categories,Top Level Categories Fix
Verl3.1:FV Top Level Categories
2、pingの設定を行う
WordPressは更新情報を外に教えてくれます。
よりたくさん更新情報をを送信するように設定します。(※設定の仕方)
3、履歴の保存を減らすプラグインを入れる
※新しいwordpressでは初めからプラグインで入っています。
wordpressの初期設定では、投稿更新履歴をデータベースに保存します。
データベースの容量に制限があったりする時は必須です。更新履歴の数を選べるようにするプラグイン
Revision Control
4、Google sitemapのプラグインをいれる。
自動的にsitemapを作成するようにするプラグインを設定します。(※設定の仕方)
5、Googleウェブマスターツールにサイトを登録する
→ https://www.google.com/webmasters/sitemaps/
XMLサイトマップを登録するURLのwwwあり/なしの統一を指定する
サイトリンクの表示をチェックして調整
6、Bing Webmaster Centerにサイトを登録してXMLサイトマップを登録する
7、アクセス解析を行う。
→http://www.google.com/intl/ja/analytics/
アクセス解析のゴール(目標)を設定する(資料請求や申し込みなど)
アクセス解析ツールの排除IPアドレスや排除ブラウザを設定する、cookieにより社員の閲覧の排除を行う
8、関連記事のプラグインを入れる
投稿した記事のしたに過去に投稿した記事を自動的に表示してくれるプラグインです。
Similar Posts
Post-Plugin Library
9、データキャッシュプラグインを入れる
データをキャッシュをすることで、表示速度が劇的に速くなります。
WP Super Cache (modo_rewireが必要)※高速化詳細
W3 total cache
その他
 はてなブックマークを表示させる方法
はてなブックマークを表示させる方法
<a href="http://b.hatena.ne.jp/append?<?php the_permalink();?>">
<img src="<?php bloginfo('template_directory'); ?>/img/append.gif"
width="16" height="12"></a>
さらに、はてなブックマーク人数を表示させる方法
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"> <img src="http://b.hatena.ne.jp/entry/image/<?php the_permalink(); ?>" /></a>