スピードのチェック方法
スピードをチェックしたい時に、使えるのがfirefoxのプラグインfirebugです。
例えば、
test()という関数のスピードを見たいときは
<script type="text/javascript">
console.profile();
test();
console.profileEnd();
function test(){
$('div').css('color','#f00');
}
</script>
と書いてあげると、

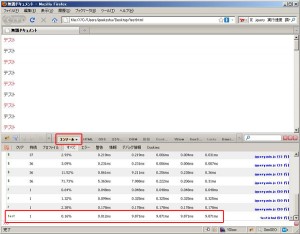
画像の赤枠のように、
firebugのコンソール→全て→関数名(test)をみると、実行時の時間を見ることができます。
テスト結果
とあるプログラムでセレクタの違いでどう違うのか、そして、
1.3以降getElementsByClassNameが対応しているので、1.2のjqueryと1.5のjqueryの違いでテストしてみました。
| セレクタ名 | Jquery1.2 | Jquery1.5 | |
|---|---|---|---|
| ① | $(‘div’) | 9.427ms | 8.444ms |
| ② | $(‘.test’) | 3.169ms | 1.639ms |
| ③ | $(‘div.test’) | 2.891ms | 1.7ms |
| ④ | $(‘#test’) | 0.754ms | 0.76ms |
| ⑤ | $(‘div#test’) | 1.028ms | 1.773ms |
プログラムによってスピードが変わってきますが、基本的に
1、できるだけ新しいjqueryを使う。(①より)
2、getElementsByClassNameが使えると早くなる。しかし、IEでは使えないので、要素をクラスの前に書いてあげる。(②と③より)
3、idセレクタが一番早い。(④より)
4、idセレクタの場合、要素はいらない。(⑤より)
おまけ
javascriptでやってみました。
| ⑥ | document.getElementById(‘fgh’) | 0.477ms |